Responsive Media Query Quick Reference
Just a reminder which helps me doing responsive design’s Media Query.
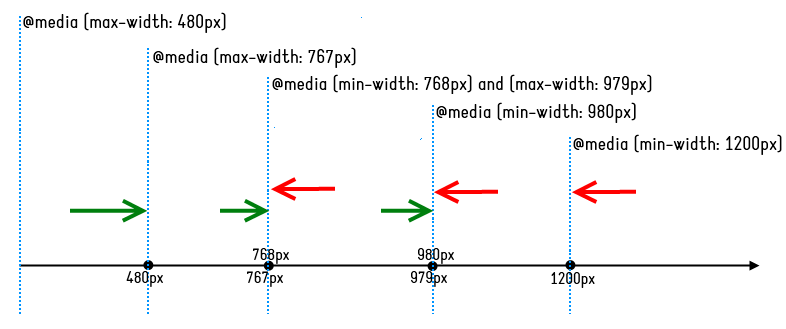
- @media (max-width: 767px)
- @media (max-width: 480px)
- @media (min-width: 768px) and (max-width: 979px)
- @media (min-width: 980px)
- @media (min-width: 1200px)
注意 :上面的順序是有意義的 更改順序會導致CSS被蓋掉