How to monitor iPhone's HTTP traffic
I usually wonder how my iPhone apps communicate with their servers. I had a debate with my ex-coworker about the security of app communication. He thinks we can use simple HTTP protocol for app communication, including authentication. But I insist that we should use more secure way for transmission in apps.
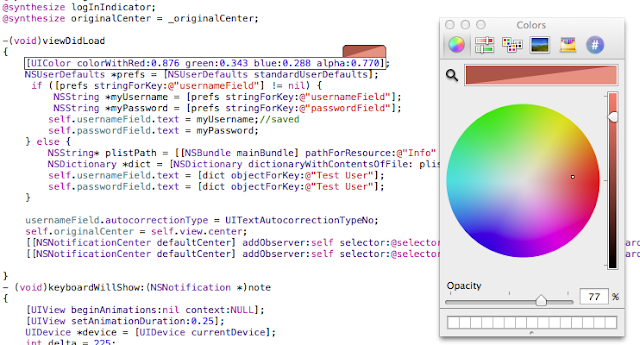
Let me use an example to demonstrate how little an app protects the content and how easy it is to monitor the traffic of an iPhone app.
According to Apple’s document here. I choose tcpdump and take 7-11 Taiwan app as an example.
This app provides coupon for Starbucks. I want to get the content of this coupon.
The steps are as following :







 X)
X)